
【WEB制作】ウィンドウ上部を固定したい!
ウィンドウ上部のヘッダ部分を固定にするHPをよく見かけます。
そのやり方をか説明します。
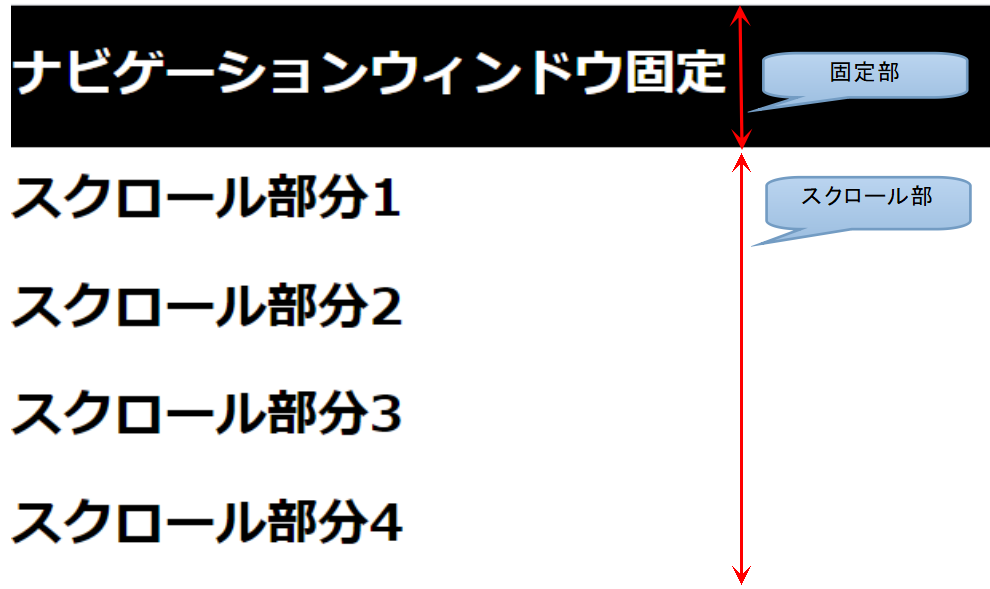
以下の図のように固定部はスクロールしません。

HTMLの記述は以下のようになります。
ポイントは、classで”header”を定義します。ここをCSSで固定とします。
スクロール部はclass”main”で別定義としときます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ナビゲーションウィンドウ固定</title>
<link rel="stylesheet" href="template_fixed_header.css">
</head>
<body>
<div class="header">
<h1>ナビゲーションウィンドウ固定</h1>
</div>
<div class="main">
<h1>スクロール部分1</h1>
<h1>スクロール部分2</h1>
<h1>スクロール部分3</h1>
<h1>スクロール部分4</h1>
<h1>スクロール部分5</h1>
<h1>スクロール部分6</h1>
<h1>スクロール部分7</h1>
<h1>スクロール部分8</h1>
<h1>スクロール部分9</h1>
<h1>スクロール部分10</h1>
<h1>スクロール部分11</h1>
<h1>スクロール部分12</h1>
<h1>スクロール部分13</h1>
<h1>スクロール部分14</h1>
<h1>スクロール部分15</h1>
<h1>スクロール部分16</h1>
<h1>スクロール部分17</h1>
<h1>スクロール部分18</h1>
<h1>スクロール部分19</h1>
<h1>スクロール部分20</h1>
</div>
</body>
</html>CSSの”.header”の “position: fixed”と定義します。これで固定されます。
CSSの.”main”の”position: absolute”として、”top: 80px”とします。この値は固定部の高さを指定します。
.header”の “z-index: 10″、.main”の “z-index: 0″とします。これは.mainの重なりを.headerを上にし隠れないようにするためです。.headerより値が小さければOKです。
.header {
position: fixed;
z-index: 10;
left: 0;
top: 0;
width: 100%;
margin: 0 auto;
color: white;
background: #000000;
}
.main {
position: absolute;
z-index: 0;
left: 0;
top: 80px;
width: 100%;
margin: 0 auto;
color:black;
background: white;
}
簡単ですが以上となります。
HTML/CSSの定義の細かな説明はだいぶ省きましたが、わからないときはググて調べるか、遠慮なく私に聞いていだたいてもかまいません。
