
Toggle(トグル)とは?
toggleは、クリックなどの同じ操作によって、
二つの状態を交互に切り替えられるような仕組みのことです。
このtoggleをどんな用途で使用できるか調べてみたのですが、一つの例としてハンバーガーメニューで使用できます。
以下ようにHTMLとCSSでハンバーガーメニューを作成します。

<div id="nav-container" class="nav-container">
<!-- メニュー表示(省略) -->
</div>
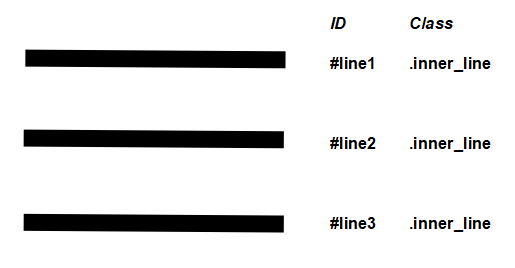
<div id="hamburger">
<span id="line1" class="inner_line"></span>
<span id="line2" class="inner_line"></span>
<span id="line3" class="inner_line"></span>
</div>クラス nav-container は てハンバーガーメニュー にOn/Offに連動したメニューです。
メニューの最初の表示位置で-100%で表示位置から外しておきます。これによって最初メニューは表示されません。
クラス nav-container_open は ハンバーガーメニュー でメニューがOnされたとき、メニューを表示するための追加クラスです。
.nav-container {
transform: translateX(-100%);
transition: 0.5s;
}
.nav-container_open {
transform: translateX(0);
opacity: 1;
transition: 0.5s;
}
#hamburger {
display: block;
position: absolute;
top: 70px;
left: 10px;
width: 40px;
height: 24px;
cursor: pointer;
}
#line1 {
top: 0;
transition: 0.1s;
}
#line2 {
top: 10px;
transition: 0.1s;
}
#line3 {
bottom: 0px;
transition: 0.1s;
}
.inner_line {
display: block;
position: absolute;
left: 0;
width: 40px;
height: 4px;
background-color: #000000;
border-radius: 4px;
}JavaScriptでhamburger( id=”hamburger” )がクリックされたら、ファンクション hamburger を呼び出します。
ファンクション hamburger を呼び出すと、toggleでクラスの追加と削除が交互に繰り返します。
<script>
function hamburger() {
document.getElementById('line1').classList.toggle('line1');
document.getElementById('line2').classList.toggle('line2');
document.getElementById('line3').classList.toggle('line3');
document.getElementById('nav-container').classList.toggle('nav-container_open');
}
document.getElementById('hamburger').addEventListener('click' , function () {
hamburger();
} );
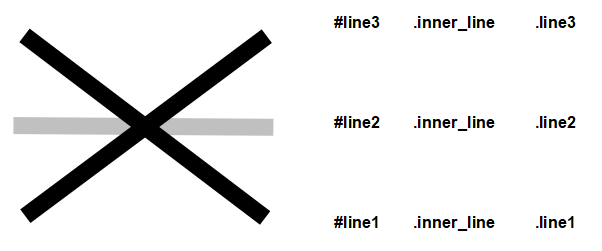
</script>toggleによってクラスが追加された場合、ラインを以下の図のようにCSSで変化させます。#line2は透過に消します。

.line1 {
/*-45度回転させる*/
transform: translateY(10px) rotate(-45deg);
top: 0;
transition: 0.1s;
}
.line2 {
/*消す*/
opacity: 0;
transition: 0.1s;
}
.line3 {
/*45度回転させる*/
transform: translateY(-11px) rotate(45deg);
bottom: 0;
transition: 0.1s;
}すべてのHTML/JavaScript/CSSが完成すると以下のような感じになります。
みなさんよかったら試してみてください!



