Cookieを使用して情報の書き込みと読み出し
Cookie とはブラウザに保存可能な文字列の情報なのですが、これを使用すると、みなさんが使用している、PC、スマートホンに、その情報が記録されます。
例えば、みなさんの出身都道府県とかは、それぞれバラバラだと思います。この情報を保存しておければ、その都道府県情報によって、使用するみなさんにそれぞれの情報を提供できます。大変便利なので、実際にこの記事で試してみました。
実際のjavascriptのサンプル
javascriptの記述のサンプルです。見た通り非常に簡単ですね。
var pref="東京";
// cookieへの書き込み
document.cookie = "address=" + pref;
// cookieからの読み出し
var str = document.cookie;
// ログ出し
console.log(str);
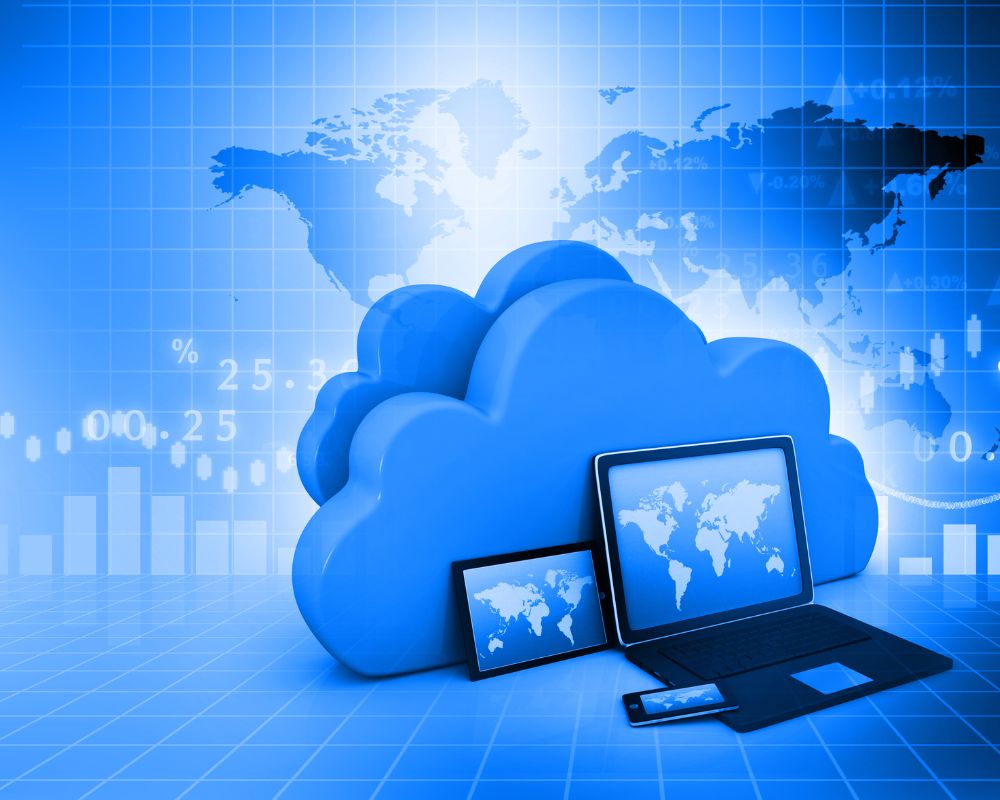
特定のCookieを読み出す
サンプルでCookieを読み出し、ログに出力してますが、実は先ほど設定した情報以外に、WordPressとか使用していると、他の情報も沢山、裏で設定されてたりすので、目的の情報だけ取り出したいですね。

キーワードの検索を記述のサンプルです。
var pref="東京";
// cookieへの書き込み
document.cookie = "address=" + pref;
// cookieからの読み出し
var str = document.cookie;
// cookieを1つずつに分ける
let sp = str.split(';');
// forEachを使用して、目的のキーワードチェック
sp.forEach(value => {
let content = value.split('=');
console.log("[" + content[0] + "]" + content[1]);
// 先頭にスペースが入るので、削除、キーワード検索
if (content[0].replace(" ", "") == "address"){
// マッチした時の処理
console.log("Match!! " + content[1]);
}
});
Cookie有効期間
Cookieには有効期限あるので、設定しないとブラウザを閉じた段階で削除されます。
有効期限を設定する記述があるので、それを使用して期限設定します。
実際に設定する例として、nameという名前にテックアカデミージュニアという文字列に有効期限であるexpiresを2020年の8月31日の0時として設定してみます。
var pref="東京";
// cookieへの書き込み 残存期間(秒指定)の場合
document.cookie = "address=" + pref + "; max-age=600";
// cookieへの書き込み 残存期間(日付指定)の場合
document.cookie = "address=" + pref + "; Expires=Sat, 31 Dec 2022 00:00:00 GMT";
// cookieからの読み出し
var str = document.cookie;
// ログ出し
console.log(str);