Visual Studio CodeでSassを使ってみた
ホームページ・ブログを作成するとき、私が使用しているのはMicrosoftが無料でリリースしている「Visual Studio Code」を使用しています。
今回は、Visual Studio CodeでSassを使ってコーディングするための初期設定方法をご紹介していきたいと思います。
SassはCSSを拡張したメタ言語のこと、CSSをより便利に記述するための言語です。
CSSよりもコードの記述を短く済ませることができ、それによって作業効率の向上と管理しやすいコードを記述することができます。
SASS記法やSASSファイルと書かれていることが多く、Sassの2つの記法のうちの一つです
上記と同じくSCSS記法やSCSSファイルと書かれていることが多く、Sassの2つの記法のうちのよく使われている記法です。
Visual Studio Codeとは?
Visual Studio CodeはMicrosoftが提供するプログラミング、コーディング用のテキストエディタです。拡張機能を簡単に追加することができたり、初心者にも扱いやすいという理由で多くの人に使われている人気のツールです。
Sassとは「CSSのメタ言語」と呼ばれるもので、CSSをより効率的に記述するための言語です。CSSよりもコードの記述を短く済ませることができます。
規模の大きいいWEB制作はCSSをそのまま記述していることはあまりなく、Sassで記述している場合がほとんどです。
ただし、ブラウザーで理解できるのは、CSSなのでSassはコンパイルという処理によってCSSに変換します。
システムにあまり詳しくない人にとってはSassをコンパイルするための環境構築に時間がかかる場合があります。
しかし、Visual Studio Codeであれば手軽に環境を作ることができるため、初心者の方でも簡単にSassによるWebコーディングを始めることができます。
VS CodeでSassをコンパイルする方法
Visual Studio Code でSassを自動でコンパイルするための環境を作る方法をご紹介していきます。
以外と簡単で以下の二つを実施します。
- Visual Studio Codeのインストール
- Live Sass Compilerのインストール
PCに Visual Studio Code が入っていない場合は、まずインストールしましょう。
Visual Studio Code は公式サイトから無料でダウンロードしてインストールすることができます。
Mac、Windowsのどちらも対応しています。下記のページからインストールしてください。Visual Studio Code
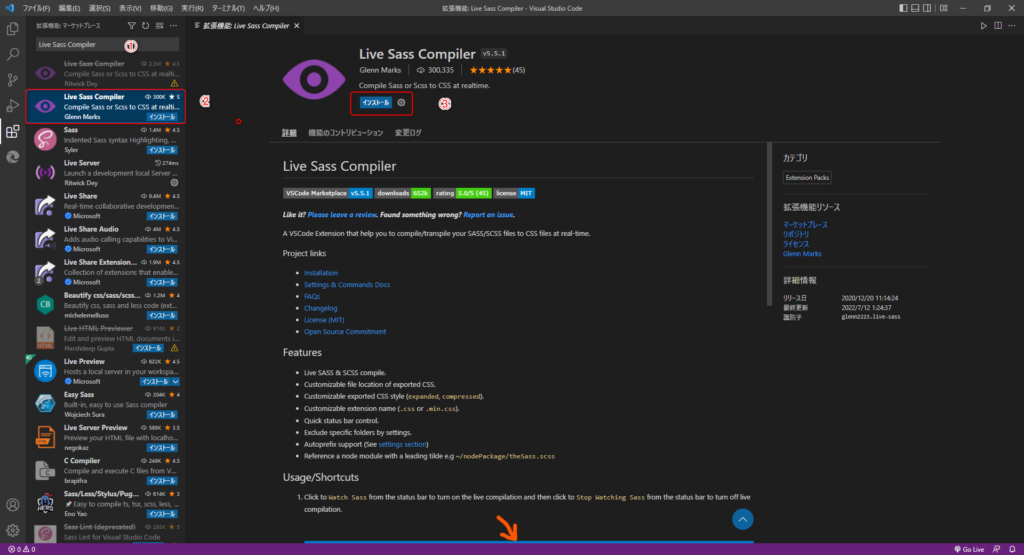
Live Sass Compilerのインストール
Visual Studio Code を開き、下記の番号順に操作します。

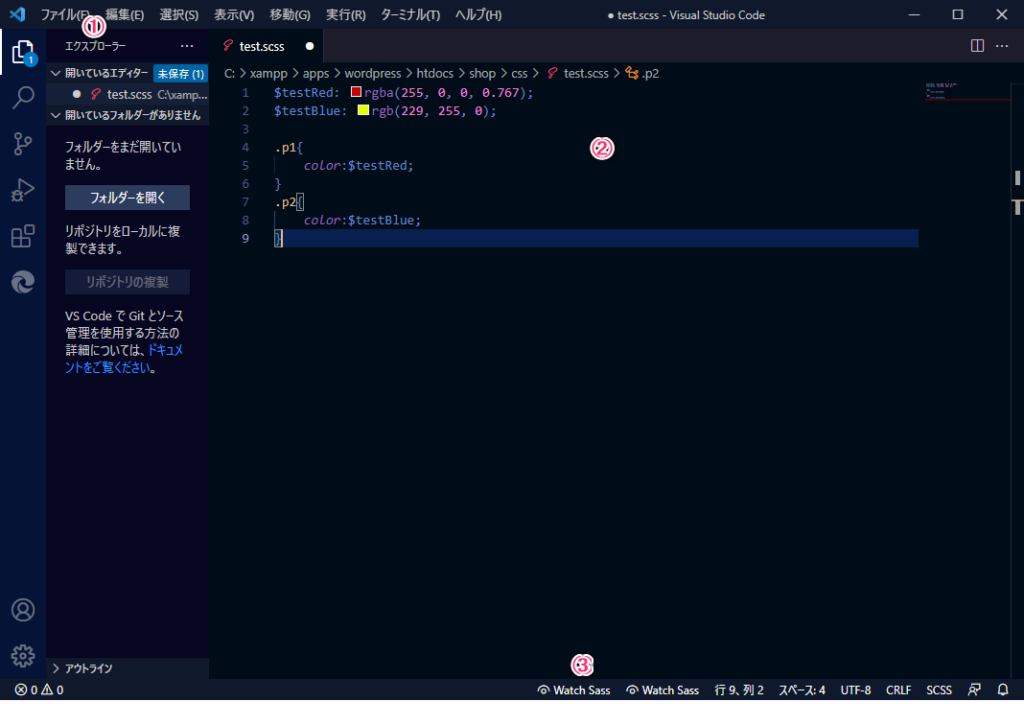
コーディングとコンパイル
Visual Studio Code でファイルを新規作成し、scssのコードを入力し保存します。

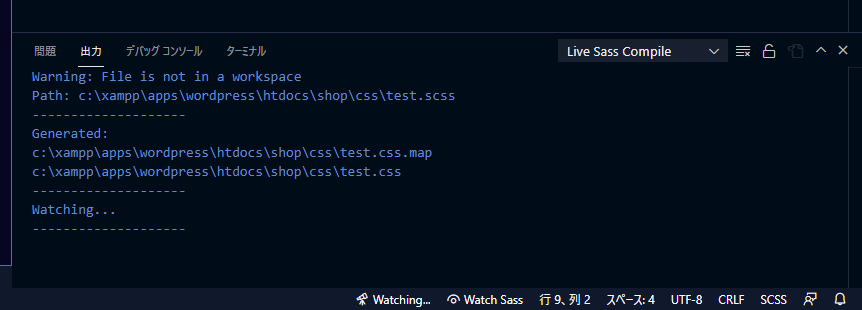
Watch Sassを押すと、自動でcssが生成されます。