第2回 – Phaserでスプライト表示
みなさん、こんにちは!
ゲーム開発において、キャラクターを動かし、操作することは不可欠です。開発者の皆さんは、ゲームプレイを魅力的かつスムーズにするために、キャラクターの表示方法について熟考することが重要です。
今回は、その中でも特にキャラクターの表示に焦点を当て、スプライト(スプライト画像やアニメーションを管理するオブジェクト)の役割について試してみました。スプライトは、ゲームキャラクターを動かす上で非常に重要な役割を果たしますが、いろいろ説明するよりコードを見た方が理解が速いので早速みていきましょう。
サンプルコード
スプライトをロードするために、spritesheetメソッドを使用しています。このメソッドは、ゲーム内で使用するスプライトシート(複数の画像が一つのテクスチャにまとめられたもの)をロードするために使用されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Phaser Game</title>
<!-- Phaser ライブラリの読み込み -->
<script src="//cdn.jsdelivr.net/npm/phaser@3.70.0/dist/phaser.js"></script>
</head>
<body>
<!-- ゲームコンテナのスタイル -->
<style>
#game-container {
margin: auto 0;
padding: 0;
}
#game-container {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
#game-container canvas {
border-radius: 5px;
}
</style>
<!-- ゲームコンテナ -->
<div id="game-container"></div>
<!-- ゲームスクリプト -->
<script>
// ウィンドウスケールの設定
let window_scale = 0.9;
if (window.innerWidth > 800)
window_scale = 0.5;
// フレームの初期値
let frame_width = window.innerWidth * window_scale;
let frame_height = 200;
// Phaser ゲームの設定
const config = {
type: Phaser.AUTO,
width: frame_width,
height: frame_height,
backgroundColor: "#222222",
parent: "game-container",
physics: {
default: 'arcade',
arcade: {
gravity: { y: 300 },
debug: false
}
},
scene: {
// ゲームの事前読み込み処理
preload: preload,
// ゲームの初期化処理
create: create,
// ゲームのフレームごとの更新処理
update: update
}
};
// Phaser ゲームの作成
const game = new Phaser.Game(config);
// プレイヤーのスプライト
let player;
// ゲームの事前読み込み処理
function preload() {
// 画像などのリソースの基本URLを設定
this.load.setBaseURL("https://honda-workshop.com/works/phaser/");
// 背景画像の読み込み
this.load.image("repeating-background", "/assets/sky.png");
// プレイヤーのスプライトシートの読み込み
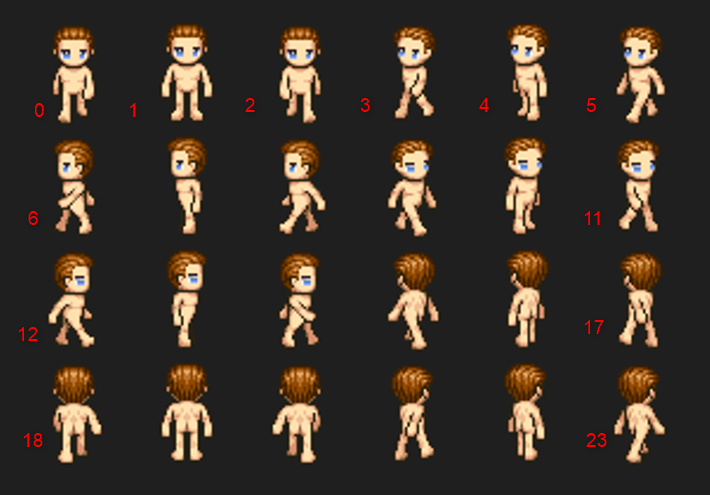
this.load.spritesheet('player', '/assets/player.png', { frameWidth: 48, frameHeight: 48 });
}
// ゲームの初期化処理
function create() {
// ゲームの幅と高さを取得
const { width, height } = this.sys.game.config;
// 背景スプライトの作成
const bg = this.add.tileSprite(0, 0, width, height, "repeating-background");
bg.setOrigin(0, 0);
// プレイヤーのスプライトを作成
player = this.physics.add.sprite(frame_width / 2, frame_height / 2, 'player');
// プレイヤースプライトに物理エンジンを有効にする
this.physics.world.enable(player);
// プレイヤースプライトにアニメーションを追加
this.anims.create({
key: 'front',
frames: this.anims.generateFrameNumbers('player', { start: 0, end: 2 }),
frameRate: 10,
repeat: -1
});
// プレイヤースプライトに物理エンジンの設定
player.body.setBounce(1.0);
player.body.setCollideWorldBounds(true);
// アニメーションの再生
player.anims.play('front', true);
}
// ゲームのフレームごとの更新処理
function update(time, delta) {
// ここに必要なロジックを追加できます。
}
// ウィンドウのリサイズ時の処理
window.addEventListener('resize', function () {
// ゲームの幅と高さをリサイズ
frame_width = window.innerWidth * window_scale;
frame_height = 200;
console.log(frame_width);
console.log(frame_height);
game.scale.resize(frame_width, frame_height);
// プレイヤースプライトの位置をリサイズ後に更新
player.setPosition(frame_width / 2, frame_height / 2);
});
</script>
</body>
</html>
player': スプライトシートに割り当てる一意のキー。このキーを使用して、後でゲーム内でこのスプライトシートを識別します。
/assets/player.png': スプライトシートの画像ファイルのパス。このパスは、ゲームファイル内または外部のリソースにアクセスするためのものです。
{ frameWidth: 48, frameHeight: 48 }: スプライトシート内の各フレーム(画像の一部)の幅と高さをピクセル単位で指定します。
この例では、各フレームが48ピクセルの正方形であることを示しています。この情報は、後でスプライトをアニメーションさせるときに使用します。
この関数を呼び出すことで、Phaserは指定されたスプライトシートの画像をロードし、指定されたキーでアクセスできるようになり、このスプライトシートは、ゲーム内でプレーヤーキャラクターとして使用されるされます。

key: 'front': アニメーションの一意のキー。このキーは、後でアニメーションを再生または制御するために使用されます。この例では、'front'という名前のアニメーションを作成しています。
frames: this.anims.generateFrameNumbers('player', { start: 0, end: 2 }): アニメーションで使用されるフレームを指定します。'player'は、アニメーションが適用される対象のスプライトシートのキーです。{ start: 0, end: 2 }は、スプライトシートの最初の3つのフレーム(0から2までのインデックス)を使用することを意味します。
frameRate: 10: アニメーションのフレームレートを指定します。この例では、1秒あたり10フレームです。つまり、アニメーションは1秒間に10回更新されます。
repeat: -1: アニメーションの繰り返し回数を指定します。-1は無限に繰り返すことを示します。この場合、'front'アニメーションは無限に繰り返されます。
この関数を使用することで、Phaserは指定されたスプライトシートからアニメーションを作成し、'front'というキーでアクセスできるようになります。