
ブラウザのウィンドウ座標を取得する方法は?
みなさんがよく訪れるサイトってスクロールしたりすると、メニューがフェードインしてきたりして、アニメーション的な動きをすることって多いですよね。
それってサイトのプログラムでみなさんが操作したときの表示座標を取得して制御してるんです。
座標を取得する方法はいろいろあるんですが、基本はJavaScriptとなります。
(jQueryはJavaScriptで作成したフレームワーク)
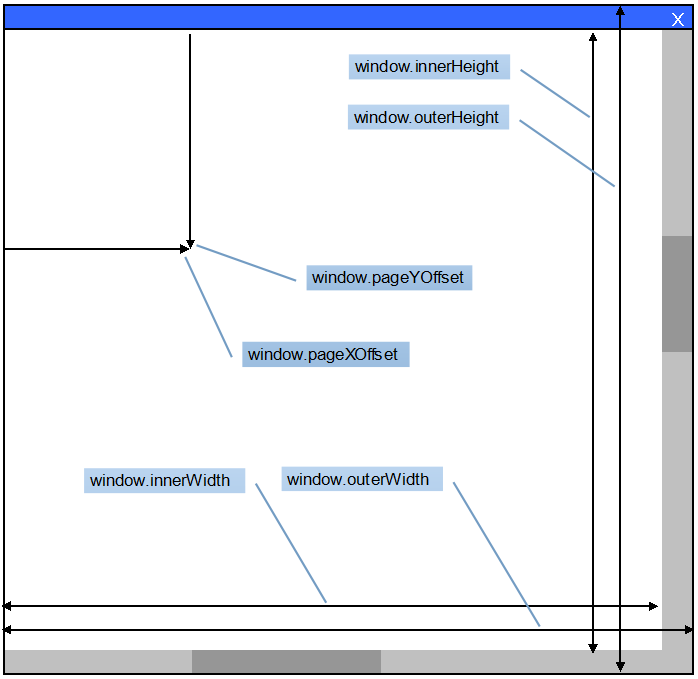
以下に取得できる座標の記述します。(他にもあります)
| プロパティ | 説明 |
|---|---|
| window.innerWidth | ウィンドウの内側(コンテンツ表示領域)の横幅 |
| window.innerHeight | ウィンドウの内側(コンテンツ表示領域)の高さ |
| window.outerWidth | ウィンドウ外枠の横 (注) |
| window.outerHeight | ウィンドウ外枠の高さ (注) |
| window.pageXOffset | 現在の要素がウィンドウの左上隅から水平/垂直にスクロールされたサイズ(注) |
| window.pageYOffset | 現在の要素がウィンドウの左上隅から水平/垂直にスクロールされたサイズ(注) |

注:IE8以下では取得できないようですが、今時IE8以下使用している方はいないと思うので考えなくていいと思います。
以下にJavaScriptで記述コンソールログの座標を出力するサンプルになります。
setInterval(function () {
console.log('innerWidth: ' + window.innerWidth);
console.log('innerHeight:' + window.innerHeight);
console.log('outerWitdh :' + window.outerWidth);
console.log('outerHeight:' + window.outerHeight);
console.log('pageXOffset :' + window.pageXOffset);
console.log('pageYOffset :' + window.pageYOffset);
}, 200);